وبلاگ
چرا وردپرس کند است؟ راه حل افزایش سرعت

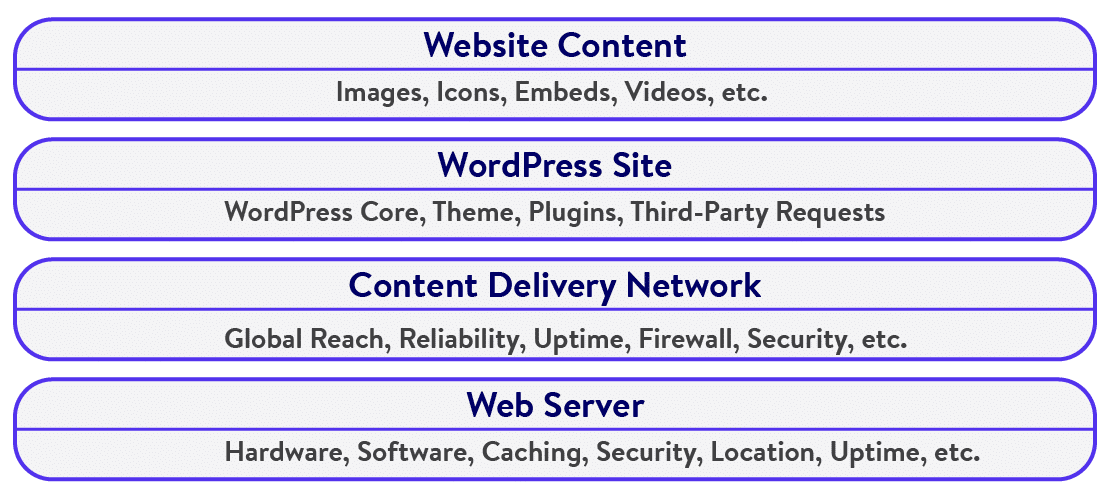
فهمیدن اینکه چرا وردپرس کند است می تواند چالش برانگیز باشد. سرعت یک سایت وردپرسی شامل بخش های زیادی نظیر وب سرور و تنظیمات مربوطه گرفته تا تم ها و افزونه های مختلف است. همچنین میتواند به دلیل محتوای بهینهنشده مانند تصاویر، ویدیوها و جاسازیها باشد. می توانید مقاله قبلی ما در رابطه با بهینه سازی وردپرس را مطالعه فرمایید.
اما چگونه می توانید بفهمید که چه چیزی باعث مشکل عملکرد شده است؟ به سختی می توان فوراً گفت که مشکل چیست – احتمالات متعددی وجود دارد و ما آنها را در این پست بررسی خواهیم کرد.
فهرست محتوا
چرا وردپرس کند است؟
برخی از توسعه دهندگان وب وردپرس را به طور کامل رد می کنند و دلیل آن کندی سرعت آن است. در حالی که ممکن است قبلاً چنین بوده باشد، مدتی است که بیانیه دقیقی نبوده است. امروزه بسیاری از برندهای بزرگ از وردپرس برای میزبانی سایت خود استفاده می کنند.
با این حال، عوامل زیادی می توانند بر عملکرد سایت وردپرس شما تأثیر بگذارند. برخی از رایج ترین آنها عبارتند از:
- ارائه دهنده میزبانی وب سایت شما
- بهینه سازی سمت سرور (نسخه PHP، کش، فشرده سازی و غیره)
- تم های کند وردپرس
- پلاگین های آهسته وردپرس
- محتوای بهینه نشده (عمدتاً تصاویر)
- درخواست های HTTP خارجی بسیار زیاد است
- عدم استفاده از یک منبع اختصاصی برای ارائه محتوا (CDN، میزبانی ویدیو ، و غیره)

جدا از بهینه سازی سرور مناسبی که توسط ارائه دهنده میزبانی وب شما پیاده سازی شده است، بهینه سازی های زیادی وجود دارد که می توانید برای اطمینان از سرعت فوق العاده سایت خود از آنها مراقبت کنید. ما بعداً در این پست در مورد آنها بحث خواهیم کرد، اما ابتدا، بیایید بفهمیم چه چیزی باعث کاهش سرعت سایت شما می شود.
3 مرحله برای تعیین اینکه آیا سایت وردپرس شما کند است یا خیر
انجام تست ها در وب سایت شما یک راه عالی برای تعیین اینکه چه چیزی باعث کاهش سرعت سایت وردپرس شما می شود – آیا ارائه دهنده میزبانی وب شما، خود وب سایت یا هر دو است؟ بیایید برخی از تست های وب سایت را که می توانید اجرا کنید، مرور کنیم.
مرحله 1: تست های سرعت بارگذاری صفحه را اجرا کنید
سایت شما چقدر سریع بارگذاری می شود؟ هر صفحه وب سایت که بارگیری آن بیش از دو ثانیه طول می کشد، برای تجربه کاربری خوب نیست. در حالت ایدهآل، باید زمان بارگذاری کمتر از 1 ثانیه را هدف بگیرید – هر چیزی در این بین خوب است، اما همیشه باید به دنبال بهینهسازی بیشتر آن باشید.
ابزارهای مختلف تست سرعت وب سایت وجود دارد که می توانید برای این منظور از آنها استفاده کنید – GTmetrix، Pingdom Tools، Google PageSpeed Insights، و WebPageTest همگی انتخاب های خوبی هستند.
ما در اینجا از GTmetrix و Pingdom Tools برای نشان دادن این مرحله استفاده خواهم کرد.
ابتدا بیایید GTmetrix را راه اندازی کنیم و یک صفحه وب را آزمایش کنیم. برای نتایج بهتر، نزدیکترین مکان سرور به خود (یا بازدیدکنندگان سایتتان) را انتخاب کنید ( نکته: برای گزینههای بیشتر مکان سرور برای یک حساب GTmetrix رایگان ثبت نام کنید).

در اینجا، ما صفحه اصلی سایت وردپرس را آزمایش می کنیم زیرا اکثر کاربران از آن بازدید می کنند. همچنین، صفحه اصلی حاوی محتوای زیادی است، بنابراین برای آزمایش ایده آل است.
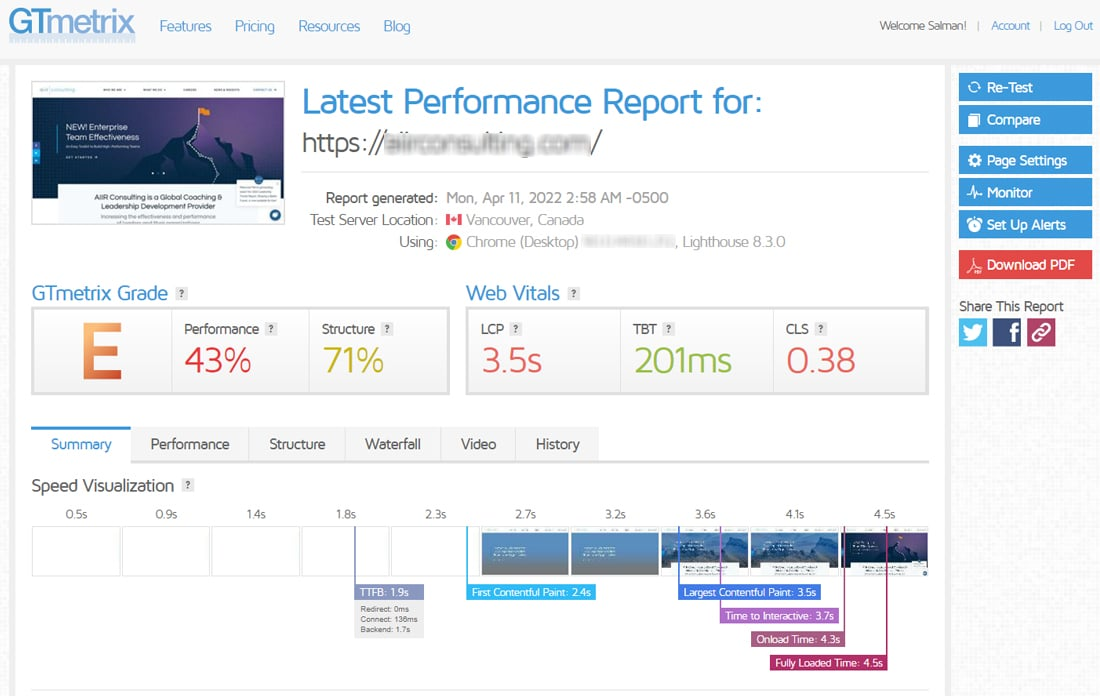
پس از اتمام تست، گزارش عملکرد GTmetrix را مانند زیر مشاهده خواهید کرد.

GTmetrix یک صفحه وب را بر اساس معیارهای بسیاری درجه بندی می کند. همچنین یک جدول زمانی بصری از نحوه بارگیری صفحه در طول آزمایش ارائه می دهد. برای درک جزئیات آن، باید به پایین بروید.

تب Summary تمام مسائل مهمی را که بر عملکرد سایت شما تأثیر میگذارند، نشان میدهد. در این مورد، بیشترین مشکل زمان پاسخگویی سرور است. تقریباً همیشه به دنبال ارتقای برنامه میزبانی خود یا مهاجرت به یک میزبان بهتر است. با این حال، قبل از اینکه به این نتیجه گیری سریع برسید، بهتر است تمام مشکلات دیگر را برطرف کنید و دوباره به این موضوع مراجعه کنید.
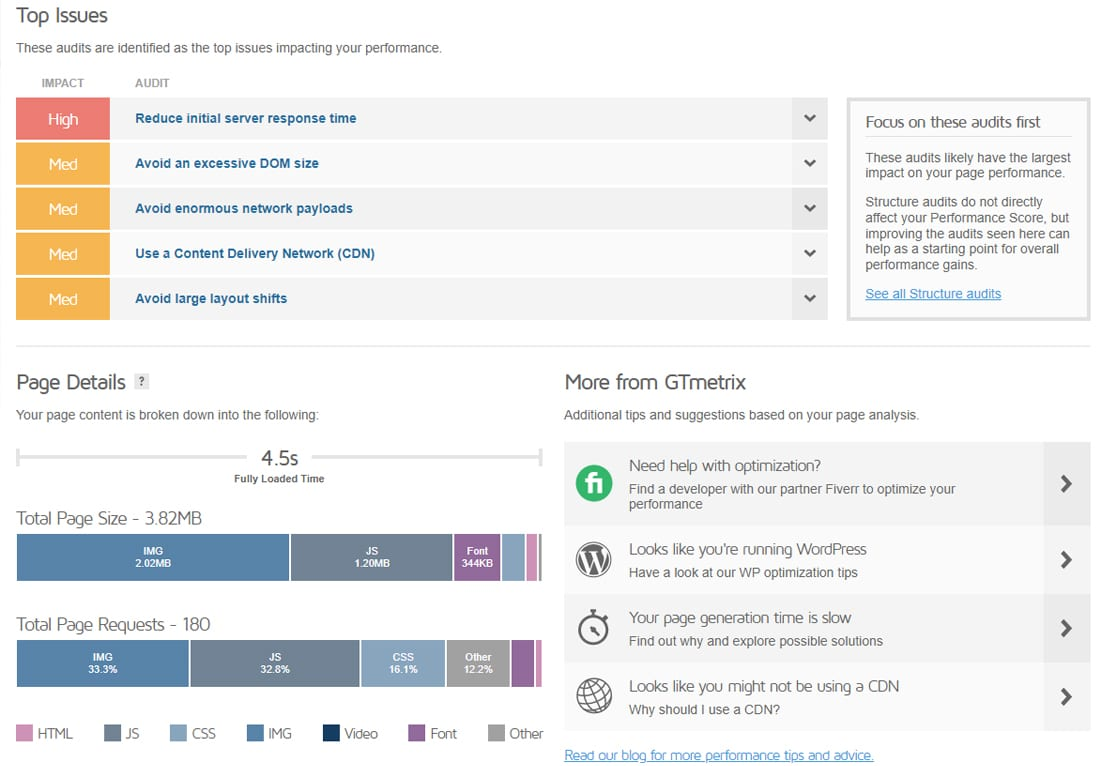
تعداد عناصر صفحه را بررسی کنید
مشکل اصلی بعدی “جلوگیری از اندازه DOM بیش از حد” است – یک مشکل رایج هنگام استفاده از صفحه سازها. موضوع دیگر – “جلوگیری از تغییرات بزرگ طرح بندی” – همچنین می تواند مربوط به سازندگان صفحه یا تم ها باشد. تعداد عناصر صفحه، رابطه مستقیم با سرعت وردپرس دارد.
«پرهیز از بارهای سنگین شبکه» به دارایی های بارگیری سنگین مانند تصاویر، اسکریپت ها و فایل های CSS اشاره دارد. بخش جزئیات صفحه خلاصه ای سریع از آن را ارائه می دهد. در اینجا، می توانید ببینید که حجم کل صفحه و تعداد درخواست های صفحه بسیار زیاد است.
عدم استفاده از CDN نقش مهم دیگری در کاهش سرعت سایت وردپرس شما دارد.
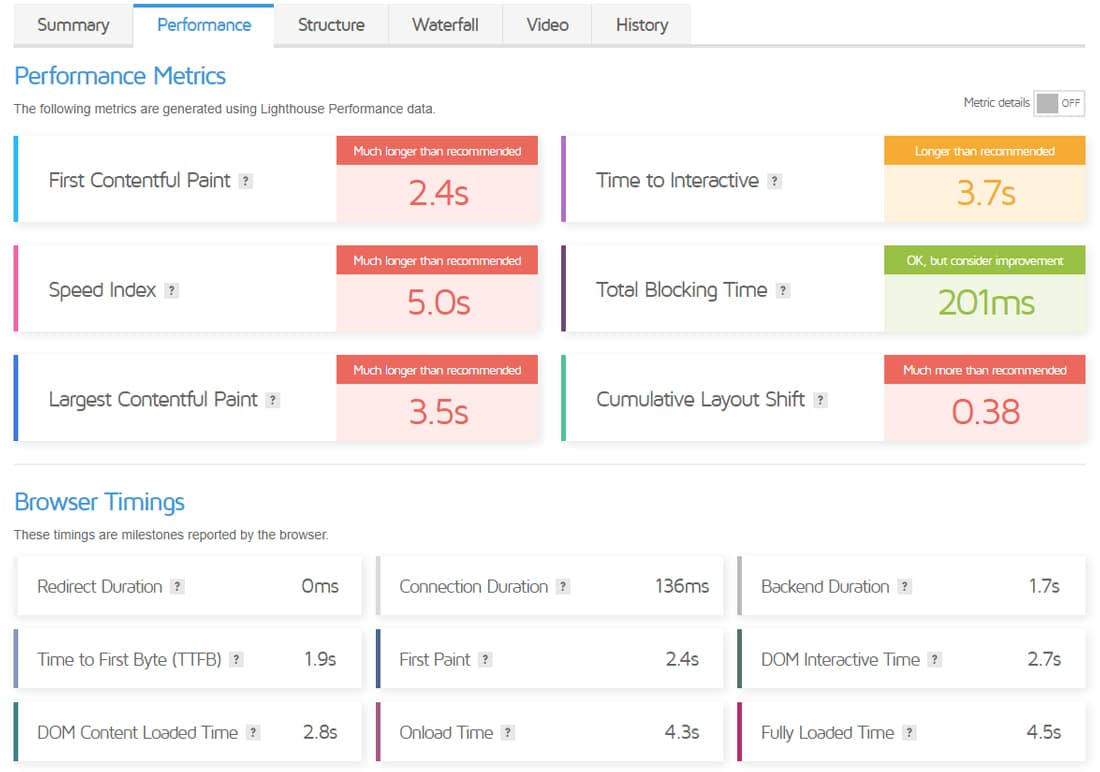
با کلیک بر روی برگه Performance ، معیارهای بیشتری که توسط مرورگر و عملکرد Lighthouse گزارش شده است، به شما ارائه می شود.

همانطور که می بینید، این صفحه وب آزمایشی هیچ چیز خوبی برای آن ندارد. رفتن به برگههای ساختار و آبشار گزارش، بینش بیشتری به شما میدهد.
بعدی Pingdom Tools است، یکی دیگر از ابزارهای محبوب تست سرعت. صفحه اصلی همان سایت را دوباره در اینجا آزمایش می کنیم.

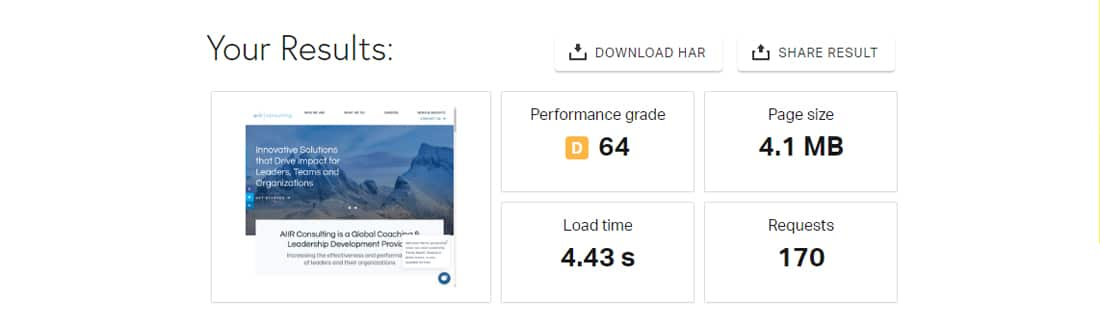
ابزار تست سرعت وب سایت Pingdom Tools.
Pingdom Tools از الگوریتم خود برای آزمایش صفحه وب استفاده می کند. نتایج برای این سایت در اینجا نیز عالی به نظر نمی رسد.

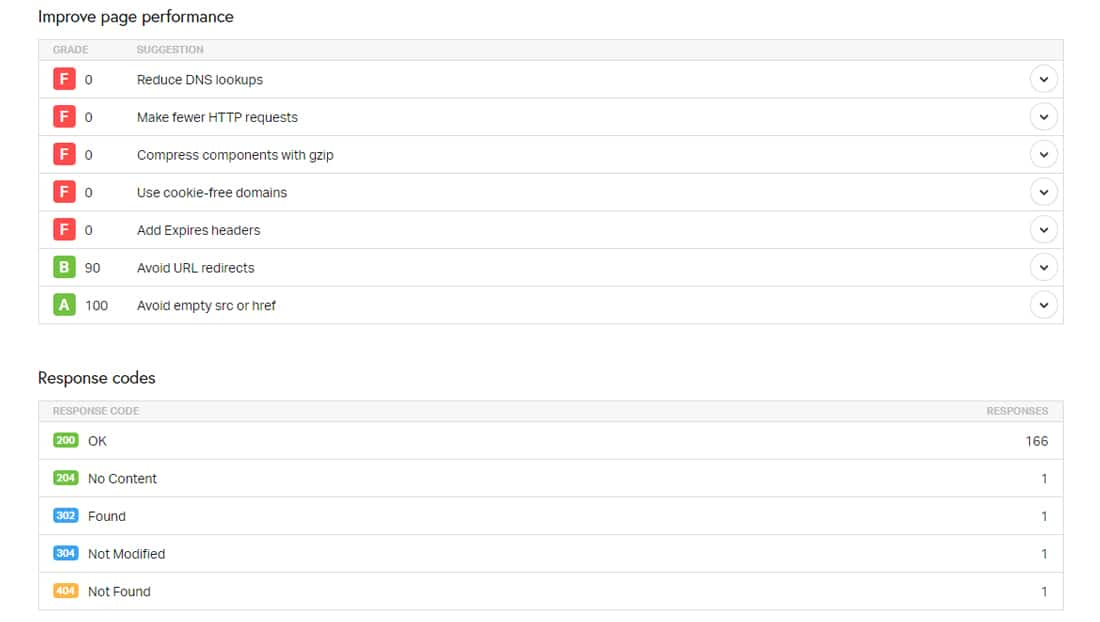
اسکرول بیشتر به پایین به شما نشان می دهد که چگونه عملکرد سایت خود را بهبود ببخشید. گسترش هر توصیه به شما جزئیات بیشتری در مورد اینکه کجا و چگونه می توانید بهبود دهید به شما می دهد.

از آنجایی که هر ابزار تست سرعت وردپرس معیارهای عملکرد خاص خود را دارد، نمی توانید مستقیماً نتایج یک تست سرعت را با دیگری مقایسه کنید. بنابراین، مهم نیست که چه چیزی را انتخاب می کنید، بهتر است به یکی بمانید.
در نهایت، شما باید تفاوت بین عملکرد درک شده سایت و عملکرد واقعی را نیز در نظر بگیرید.
مرحله 2: بارگذاری وب سایت را آزمایش کنید
قرار دادن وب سایت خود در تست بارگذاری اطلاعات جدیدی را در مورد سرعت آن در دنیای واقعی نشان می دهد. ما از k6 برای این کار استفاده خواهیم کرد، یک ابزار تست بار منبع باز و رایگان که می تواند به صورت محلی روی سیستم شما اجرا شود.

استفاده از نسخه رایگان k6 به دانش خط فرمان نیاز دارد، اما زمانی که آن را اجرا کنید بسیار قدرتمند است. ( توجه: همچنین میتوانید از راهحل ابری ممتاز k6 یا یک ابزار سادهتر آزمایش بار مبتنی بر ابر مانند Loader.io استفاده کنید.
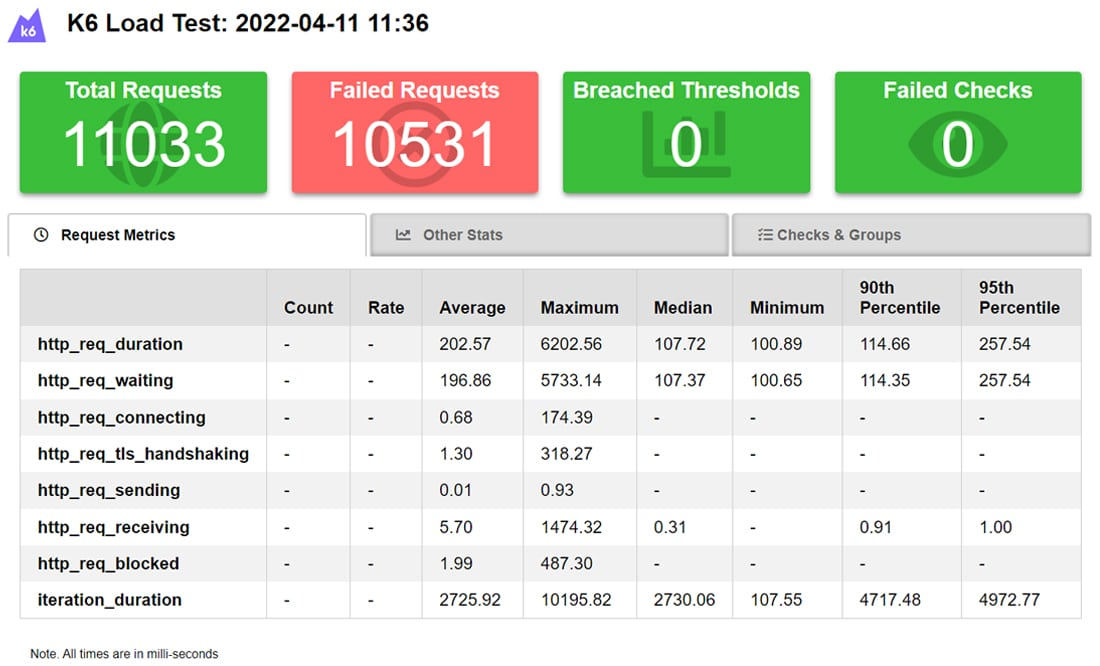
همراه با پسوند فوق العاده k6 Reporter، می توانید یک تست بارگذاری را اجرا کنید و نتایج دقیق را در HTML دریافت کنید:

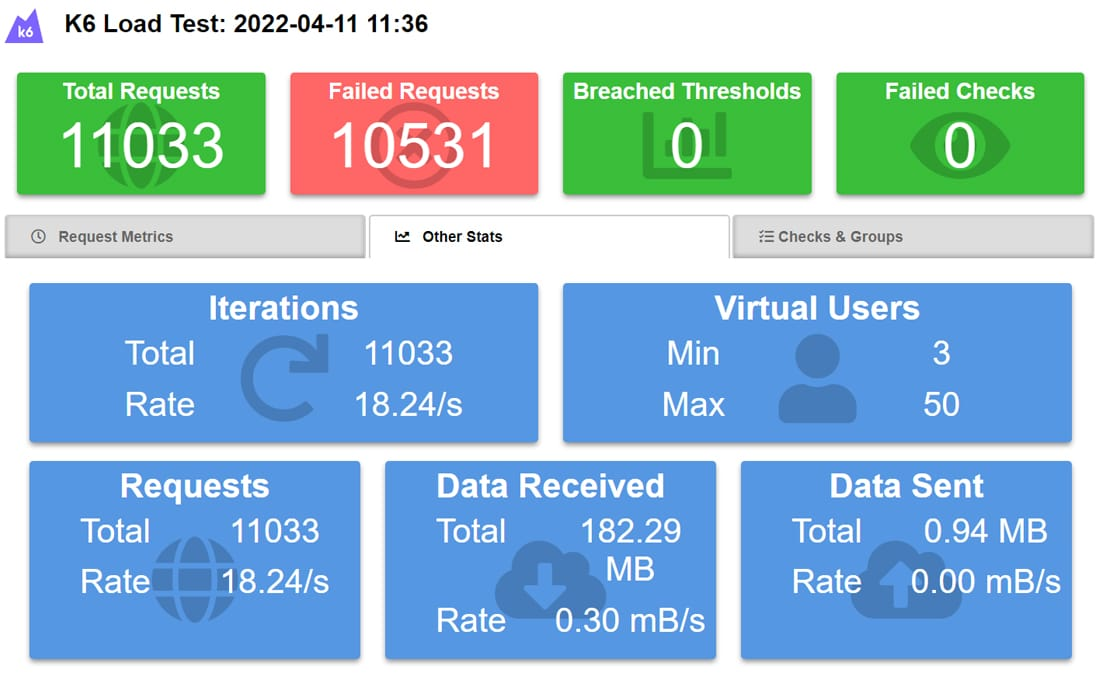
نتایج فوق برای همان سایتی است که به مدت 10 دقیقه با حداکثر 50 کاربر مجازی تحت تست بارگذاری قرار گرفته است. داشبورد همچنین شامل سایر آمارهای مفید است:

توجه داشته باشید که اکثر درخواست ها با شکست مواجه شدند، احتمالا نشان می دهد که سرور نمی تواند آنها را مدیریت کند.همچنین میتوانید آستانهها و بررسیها را در اسکریپتهای k6 تنظیم کنید (مثلاً صفحه زیر 1.5 ثانیه بارگیری میشود، کاربرانی که میتوانند وارد شوند یا نه، و غیره). این معیارها نیز به طور منظم در داشبورد نشان داده می شوند.
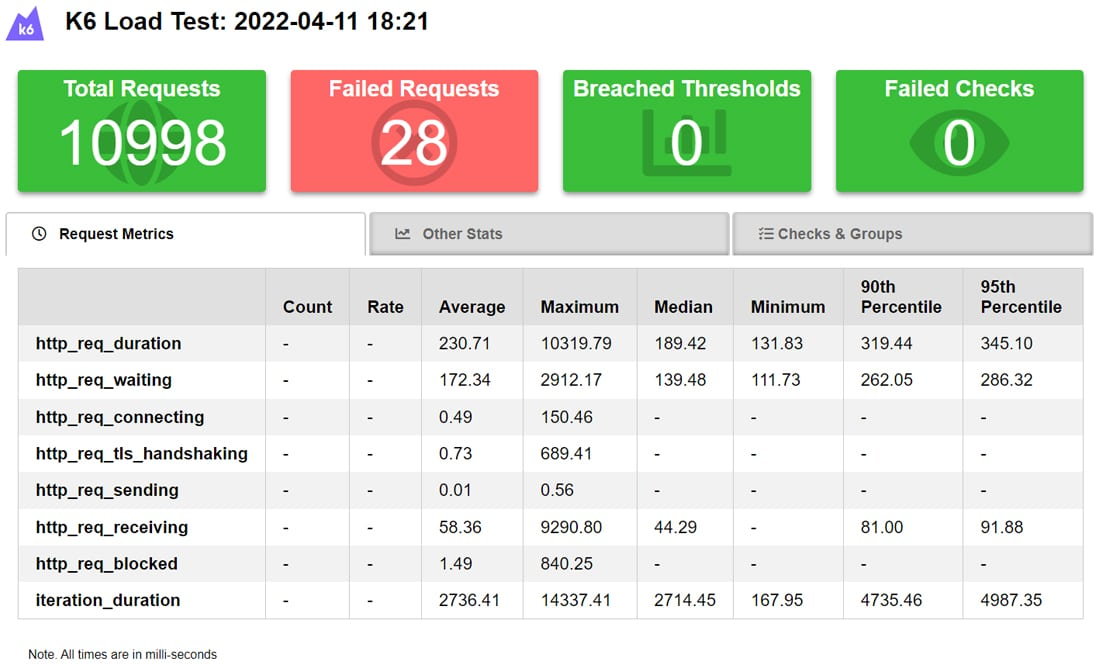
تصویر زیر نتایج تست بارگذاری سایت دیگری را با استفاده از شرایط دقیق نشان می دهد تا تصویر واضح تری به شما ارائه دهد.

داشتن 28 درخواست ناموفق ممکن است بد به نظر برسد، اما با در نظر گرفتن تعداد کل درخواستها، اینطور نیست. این فقط 0.25٪ از تمام درخواست هایی است که توسط ماشین محلی من انجام شده است. نتایج در اینجا نشان می دهد که ارائه دهنده میزبانی وب این سایت می تواند به تعداد بسیار مناسبی از کاربران همزمان خدمات ارائه دهد.
مرحله 3: به تم ها و افزونه های وردپرس خود نگاه کنید
آزمایش تم و افزونه های سایت وردپرس شما باید گام اصلی بعدی در کشف هر گونه مشکل اصلی عملکرد و سرعت وردپرس باشد. در اینجا تنوع زیادی وجود دارد – اغلب متوجه می شوید که برخی از تم ها و افزونه ها بهتر از بقیه بهینه شده اند.
قبلاً در بخش تست سرعت، در مورد شناسایی مضامین یا افزونه های مشکل دار در گزارش ها بحث کردیم. اما راه مستقیم دیگری برای انجام آن وجود دارد – یکی از تم ها یا افزونه ها را در یک زمان غیرفعال کنید و ببینید که سایت چگونه کار می کند (در تست سرعت، تست بارگذاری یا هر دو).
اگر مشکل عملکرد ادامه داشت، یک تم یا افزونه دیگر را غیرفعال کنید و دوباره تست ها را اجرا کنید. این کار را تا زمانی که مقصران را پیدا نکنید، ادامه دهید.
با این حال، این رویکرد برای سایت های تولید ممنوع است. داشتن یک سایت استیجینگ واقعا به اینجا کمک می کند. می توانید از آن برای آزمایش تکرارهای مختلف سایت تولید خود با افزودن، تغییر یا حذف ویژگی های خاص استفاده کنید.
اکثر ارائه دهندگان میزبانی وب، به ویژه برنامه های هاست اشتراکی ارزان قیمت، این ویژگی را به طور پیش فرض ارائه نمی دهند. بنابراین، شما باید به صورت دستی سایت استیجینگ را تنظیم کنید یا از افزونه مرحلهبندی وردپرس استفاده کنید.