وبلاگ
فایل SVG چیست؟ چگونه فایل های SVG را در وردپرس آپلود کنیم؟

فایل SVG چیست؟ دلیل اصلی محبوبیت فایلهای SVG در بین توسعهدهندگان و طراحان این است که فرمت تصویری مقیاسپذیر، عموماً از نظر اندازه فایل کوچکتر (گاهی بسیار کوچک)، و عدم پیکسلکردن بر روی صفحهنمایشهای رتینا است. اگرچه وردپرس به طور پیش فرض به شما اجازه آپلود فرمت فایل SVG را نمی دهد، که عمدتاً به دلیل نگرانی های امنیتی است.
امروز قصد داریم به بررسی این موضوع بپردازیم که SVG چیست، چگونه می تواند مفید باشد و چگونه می توانید با خیال راحت پشتیبانی SVG وردپرس را فعال کنید. اگر تصمیم دارید به فرمت تصویر برداری تغییر دهید، ما همچنین درباره پشتیبانی مرورگر و همچنین برخی هشدارها بحث خواهیم کرد.
امیدوارم روزی ما SVG را به عنوان بخشی از هسته وردپرس داشته باشیم، اما هنوز کاملاً به آنجا نرسیده ایم.
فهرست مطالب
فایل SVG چیست؟
SVG (گرافیک برداری مقیاس پذیر) یک تصویر برداری مبتنی بر XML است که معمولاً توسط وب سایت ها و برندها برای نمایش لوگوها و نمادها در وب سایت های خود استفاده می شود. ویکی پدیا SVG را اینگونه تعریف می کند:
SVG (گرافیک برداری مقیاس پذیر) یک فرمت تصویر برداری مبتنی بر XML برای گرافیک های دو بعدی با پشتیبانی از تعامل و انیمیشن است. مشخصات SVG یک استاندارد باز است که توسط کنسرسیوم جهانی وب (W3C) از سال 1999 توسعه یافته است.
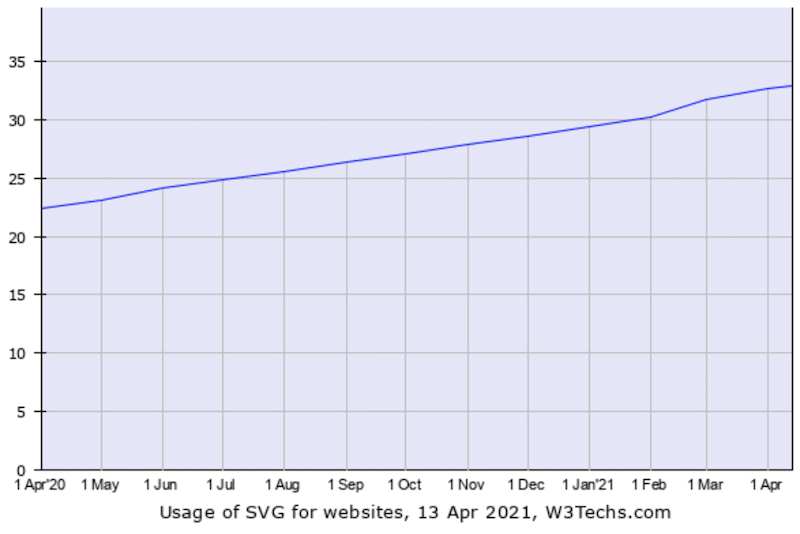
حتی می توانید فایل های SVG را با کد یا ویرایشگر متن خود دستکاری کنید . SVG در حال حاضر توسط 33٪ از تمام وب سایت ها استفاده می شود و همانطور که در زیر می بینید، نرخ پذیرش به سرعت در حال رشد است. سایتهای معروفی مانند Google، Reddit، Dropbox، ESPN و حتی وبسایت خود ما در ماه کد از SVG استفاده میکنند.

پشتیبانی از مرورگر فایل SVG
فایل های SVG در حال حاضر توسط تمام مرورگرهای اصلی از جمله مرورگرهای تلفن همراه پشتیبانی می شوند. تنها مشکلی که ممکن است با آن مواجه شوید این است که آیا همچنان به پشتیبانی از IE8 نیاز دارید، که امیدواریم نیازی به پشتیبانی نداشته باشید. IE8 تنها حدود 0.36 درصد از سهم بازار مرورگر را دارد و دیگر پشتیبانی نمی شود. در اینجا یک مقاله عالی توسط Lubos در مورد اینکه چرا توسعه دهندگان باید پشتیبانی از IE8، IE9 و IE10 را متوقف کنند، آورده شده است. از منظر تجاری، این ممکن است همیشه امکان پذیر نباشد، اما او نکات خوبی را مطرح می کند. اگر به دلایلی ناامید کننده هنوز به پشتیبانی IE8 نیاز دارید، می توانید یک تصویر بازگشتی (PNG یا JPG) برای تصاویر SVG خود تعریف کنید، اما ما امروز به این موضوع نمی پردازیم. در زیر لیستی از مرورگرهای پشتیبانی شده وجود دارد:
- اینترنت اکسپلورر 9، 10، 11+ و اج
- فایرفاکس 2+
- Chrome 4+
- سافاری 3.1+
- Opera 10+
- iOS Safari 3.2+
- مرورگر اندروید 3+
- فایرفاکس برای اندروید 86+
- Opera Mini (همه)
- Opera Mobile 12+
- کروم برای اندروید ۸۹ و بالاتر
- مرورگر UC برای اندروید 12.12 و بالاتر
- سامسونگ اینترنت 4+
- مرورگر QQ 10.4
- مرورگر Baidu 7.12
- مرورگر KaiOS 2.5

مزایای استفاده از فایل های SVG
فایل SVG چیست؟ فایل های SVG یک فرمت برداری هستند، به این معنی که به طور خودکار در مرورگرها و ابزارهای ویرایش عکس مقیاس پذیر هستند. این باعث می شود که هم برای طراحان گرافیک و هم برای طراحان وب عالی باشند. معمولاً وقتی میخواهید یک PNG یا JPG را در ابزاری مانند Photoshop، Sketch یا Paint ویرایش کنید، نمیتوانید آنها را بدون پیکسلسازی ارتقا دهید. با SVG ها، می توانید آن ها را به مقدار بی نهایت ارتقا دهید و هر بار پیکسلی عالی (یا باید بگوییم کامل بردار) به نظر می رسند. به همین دلیل است که آنها یک فرمت تصویر عالی برای استفاده برای صفحه نمایش شبکیه چشم هستند.
گوگل SVG ها را ایندکس می کند که خبر خوبی برای اهداف سئو است. محتوای SVG که به خود فایل پیوند داده شده است ایندکس می شود و در جستجوی تصویر Google نشان داده می شود. با انجام یک جستجوی تصویر پیشرفته میتوانید این را با تصاویر SVG که در سایت ها استفاده میکنیم، بهطور مستقیم ببینید . توجه: SVGهای درون خطی، یا بهتر بگوییم آنهایی که فقط از کد تشکیل شده اند، معمولاً ایندکس نمی شوند.
SVG ها به طور سنتی (نه همیشه) در اندازه فایل کوچکتر از PNG یا JPG هستند. با استفاده از SVG، می توانید سرعت سایت وردپرس خود را افزایش دهید زیرا اندازه کلی صفحه خود را کاهش می دهید. Genki یک مقاله عالی نوشت که در آن اندازه SVG را در مقابل PNG در مقابل JPEG مقایسه میکند. در زیر چند نکته از آزمایش او وجود دارد که در آن او سه نوع مختلف تصویر را با هم مقایسه کرد.
JPG (اندازه بهینه: 81.4 کیلوبایت)

PNG (اندازه بهینه: 85.1 کیلوبایت)

SVG (اندازه بهینه: 6.1 کیلوبایت)

همانطور که در بالا می بینید، SVG در مقایسه با JPG در اندازه فایل 92.51 درصد کاهش می یابد. و در مقایسه با PNG، 92.83٪ . اینها تفاوت های اندازه فایل بسیار چشمگیر هستند. با این حال، یک اخطار وجود دارد، همانطور که او تصاویر دقیق تری را آزمایش کرد، SVG ها در نهایت از نظر اندازه بزرگتر از JPG یا PNG شدند.
به همین دلیل است که بسیاری از سایت ها از SVG برای تصاویر با جزئیات کمتر مانند لوگوها، آیکون ها و غیره استفاده می کنند زیرا کاهش قابل توجهی در اندازه فایل ها مشاهده می کنند. اما برای تصاویر بیشتر با جزئیات عالی، مانند «تصاویر ویژه» پست وبلاگ شما، ممکن است بخواهید از PNG یا JPG استفاده کنید اما همچنان میتوانید آنها را بهینه کنید. بسیاری از وبسایتها از رویکرد ترکیبی استفاده میکنند و از هر دو نوع فایل با هم در جایی که منطقی است استفاده میکنند.
همچنین، توجه به این نکته مهم است که شبکه های رسانه های اجتماعی مانند فیس بوک و توییتر از SVG برای اشتراک گذاری پشتیبانی نمی کنند. بنابراین اگر از SVG برای تصاویر برجسته خود استفاده میکنید، باید از ویژگی Yoast SEO استفاده کنید و یک PNG یا JPG را برای OG و تگهای متا آپلود کنید، در غیر این صورت ممکن است این خطر را داشته باشید که تصویر برجسته شما اصلاً نمایش داده نشود.
چرا امنیت SVG مهم است
دلیل اینکه SVG هنوز بخشی از هسته وردپرس نیست این است که نگرانی های امنیتی وجود دارد که باید مورد توجه قرار گیرد. شما می توانید بحث فعال در مورد SVG ها در هسته وردپرس (#24251) را که در سال 2013 شروع شد دنبال کنید. SVG یک فایل XML است که به خودی خود آن را در برابر آسیب پذیری های مختلف باز می کند که فرمت های تصویر معمولی تحت تأثیر قرار نمی گیرند. اینها شامل حملات موجودیت خارجی XML (XXE) و حملات XSS می شود.
ماریو هایدریش یک ارائه روشنگر در مورد خطرات امنیتی ناشی از تزریق محتوای فعال با فایل های SVG منتشر کرد. یک مثال ارائه شده این بود که جاوا اسکریپت در یک SVG تعبیه شده بود و در واقع توانست ماریو را در اسکایپ فراخوانی کند. این موضوع یه جورایی ترسناکه!
بسیاری از پلاگین های SVG در مخزن از کد زیر استفاده می کنند که به سادگی نوع MIME را قادر می سازد تا امکان آپلود SVG ها را در کتابخانه رسانه وردپرس فراهم کند. این راه مطمئن برای انجام این کار نیست! پس نروید و فقط اولین پلاگین رایگان SVG را که می بینید دانلود کنید یا این کد را کپی کنید و فکر کنید که خوب هستید.
function cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');راه حل این است که SVG ها باید ضد عفونی شوند . پاکسازی اساساً تمیز کردن کد یا ورودی برای جلوگیری از مسائل امنیتی (مانند تزریق کد)، تضاد کد و خطاها است. این موضوع میتواند مستلزم مواردی مانند رمزگذاری دادهها، فیلتر کردن و اعتبارسنجی رشتهها و غیره باشد. اینجاست که کتابخانه SVG-Sanitizer داریل دویل وارد عمل میشود، که او از آن به عنوان «تلاش او برای ساخت یک ضدعفونیکننده SVG مناسب در PHP» یاد میکند. نسخه ی نمایشی ضدعفونی کننده SVG او را بررسی کنید تا آن را در عمل ببینید.

همچنین مهم است که در نظر داشته باشید چه کسی در سایت شما به آپلود SVG دسترسی دارد. به عنوان مثال، اگر در یک سایت چند نویسنده هستید، نمی دانید چه نوع SVG دیگری ممکن است آپلود کند و سایت شما را افشا کند. محدود کردن آپلودهای SVG به مدیران و کسانی که برخی از نگرانی های امنیتی را درک می کنند توصیه می شود.
نحوه فعال کردن ایمن پشتیبانی SVG وردپرس
Daryll یک افزونه به نام WP SVG (همچنین به عنوان Safe SVG شناخته می شود) توسعه داده است که از کتابخانه SVG-Sanitizer پس از آپلود تصاویر SVG در کتابخانه رسانه وردپرس شما استفاده می کند. این افزونه همچنین به شما امکان می دهد SVG ها را مانند تصاویر معمولی در کتابخانه رسانه مشاهده کنید.

میتوانید Safe SVG را به صورت رایگان از مخزن وردپرس یا با جستجوی آن در داشبورد وردپرس خود در زیر افزونههای «افزودن جدید» دانلود کنید. می توانید با چند کلیک ساده بلند شوید و بروید.
خلاصه
SVG ها یک راه عالی برای بهبود ظاهر سایت شما هستند! توصیه می کنیم برای دستیابی به بهترین عملکرد از SVG، PNG و JPG با هم استفاده کنید ، زیرا تصاویر بسیار دقیق در قالب SVG عملکرد خوبی ندارند. SVG ها برای لوگوی شما عالی هستند، تا اطمینان حاصل شود که در هر صفحه نمایش، همراه با نمادها، از نظر پیکسلی عالی به نظر می رسد.
نظر شما چیست؟ آیا تاکنون از SVG در سایت وردپرس خود استفاده کرده اید؟
منبع:
https://kinsta.com/blog/what-is-an-svg-file/