وبلاگ
افزونه های عملکرد وردپرس

هاست وردپرس شما میتواند بسیار سریع باشد، اما همیشه برای پلاگینها و تمهای کدگذاری شده یا بهینهنشده مشکلات زیادی وجود دارد. گاهی اوقات حتی فقط یک پلاگین یا قطعه کد بد می تواند بدترین دشمن سایت شما باشد و همه چیز را به قهقرا برساند. امروز قصد داریم چند افزونه مفید و کمتر شناخته شده عملکرد وردپرس را با شما به اشتراک بگذاریم که می تواند به شما در عیب یابی و افزایش سرعت سایت کمک کند. همچنین مقاله ما در رابطه با بهینه سازی وردپرس را مطالعه نمایید.
7 پلاگین یا افزونه بهبود عملکرد وردپرس
ممکن است تصحیح یک افزونه یا اسکریپت با افزونه دیگری طعنه آمیز به نظر برسد. این ممکن است بهترین راه برای حل یک مشکل نباشد. اما برای کسانی که توسعه دهندگان وردپرس نیستند، در بسیاری از موارد، ممکن است افزونه تنها چیزی باشد که باید به آن متوسل شوید. چیزی به عنوان یک افزونه یا توسعهدهنده کامل وجود ندارد، و بنابراین گاهی اوقات داشتن چند ترفند برای عملکرد بهتر و سریعتر آنها میتواند بسیار مفید باشد. بسیاری از این پلاگین های فهرست شده در زیر چندان محبوب نیستند، برخی از آنها فقط چند هزار نصب دارند، اما قطعاً به همراه توسعه دهندگانشان سزاوار شناخت بیشتری هستند. پیشنهاد می کنیم مقاله افزایش سرعت وردپرس را مطالعه نمایید.
فهرست مطالب
و به یاد داشته باشید، اضافه کردن افزونههای بیشتر لزوماً بد نیست، تا زمانی که سبک باشند و به درستی توسعه یافته باشند. ما می بینیم که سایت های زیادی با بیش از 60 افزونه به راحتی در کمتر از 1 ثانیه بارگیری می شوند. این به انتخاب مناسب و سپس بهینه سازی آنها بستگی دارد.
1. Query Monitor
اولین افزونه عملکرد وردپرس که توصیه می کنیم Query Monitor است که یک افزونه رایگان اشکال زدایی و توسعه وردپرس است. میتوانید از آن برای شناسایی و اشکالزدایی درخواستهای پایگاه داده کند، تماسها و ارتباطات AJAX ، درخواستهای REST API و موارد دیگر استفاده کنید. علاوه بر این، این افزونه جزئیات وبسایت مانند وابستگیها و اسکریپت های وابستگی، قلابها یا هوک های وردپرس را که در طول تولید صفحه فعال میشوند، جزئیات محیط میزبانی، برچسبهای پرس و جوی شرطی که توسط صفحه فعلی انجام شده است و موارد دیگر را گزارش میدهد.

این افزونه توسط جان بلکبورن ، یک کامیتتر اصلی وردپرس که در حال حاضر توسعهدهنده Human Made است و قبلاً توسط وردپرس VIP استفاده میشد، توسعه داده شده است. در زمان نوشتن این مطلب، در حال حاضر بیش از 20000 نصب فعال با امتیاز 5 از 5 ستاره دارد. میتوانید آن را از مخزن وردپرس یا با جستجوی آن در داشبورد وردپرس خود در زیر افزونههای «افزودن جدید» دانلود کنید.

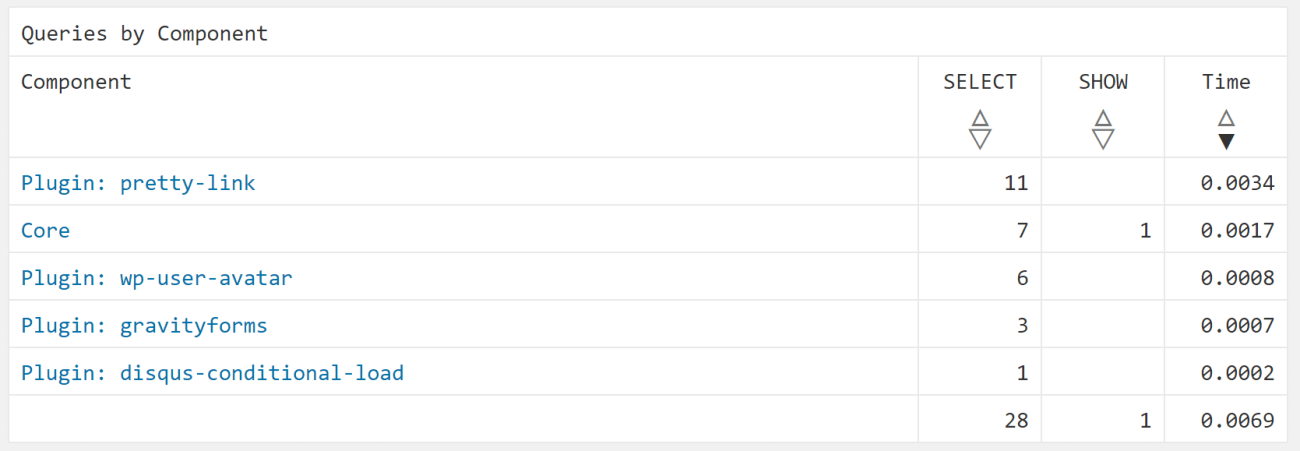
در اینجا نمونه ای از داشبورد وردپرس یک سایت بزرگتر آورده شده است. ما فوراً می توانیم ببینیم که افزونه Pretty Link سنگین ترین ضربه است.

2. مجموعه بهینه سازی تجزیه و تحلیل کامل (CAOS)
دومین افزونه ای که توصیه می کنیم بررسی کنید، مجموعه رایگان Complete Analytics Optimization است که توسط Daan van den Bergh ایجاد و توسعه یافته است. این افزونه به شما اجازه می دهد تا گوگل آنالیتیکس را به صورت محلی در وب سایت وردپرس خود میزبانی کنید.

در حال حاضر بیش از 10000 نصب فعال با امتیاز 5 از 5 ستاره دارد. میتوانید مجموعه Complete Analytics Optimization را از مخزن وردپرس یا با جستجوی آن در زیر افزونههای «افزودن جدید» در داشبورد وردپرس خود دانلود کنید. این افزونه به شما امکان می دهد فایل جاوا اسکریپت Google Analytics (analytics.js) خود را به صورت محلی میزبانی کنید و با استفاده از ()wp_cron آن را به روز نگه دارید. ویژگی های دیگر عبارتند از اینکه می توانید به راحتی آدرس IP بازدیدکنندگان خود را ناشناس کنید، نرخ پرش تنظیم شده را تنظیم کنید، و قرار دادن اسکریپت (سرصفحه یا پاورقی).
برخی از مزایای میزبانی اسکریپت تجزیه و تحلیل خود به صورت محلی این است که درخواست های HTTP خارجی خود را به Google از 2 به 1 کاهش می دهید و اکنون کنترل کاملی بر ذخیره فایل در حافظه پنهان دارید. همچنین میتوانید از شر هشدار آزاردهنده حافظه پنهان مرورگر خلاص شوید، که از قضا ناشی از اسکریپت خود گوگل است.

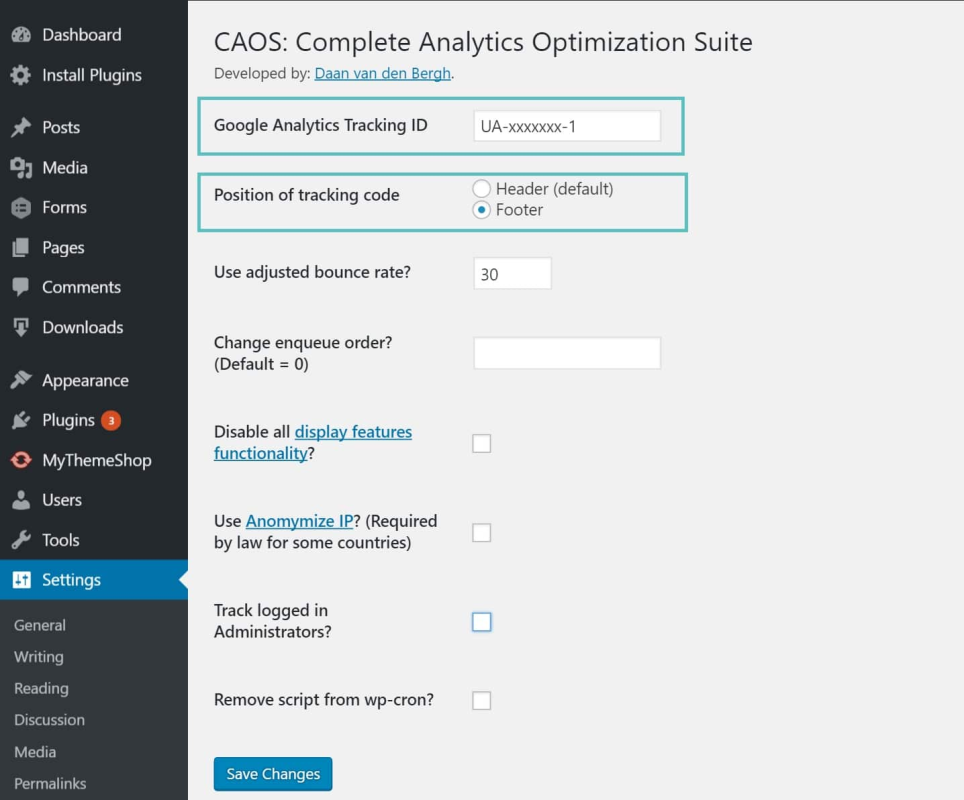
کار با CAOS
فقط افزونه را نصب کنید، شناسه ردیابی Google Analytics خود را وارد کنید، و افزونه کد رهگیری لازم برای Google Analytics را به وب سایت وردپرس شما اضافه می کند، فایل analytics.js را دانلود کرده و در سرور شما ذخیره می کند و با استفاده از یک اسکریپت زمان بندی شده در wp_cron به روز نگه می دارد. همچنین توصیه می کنیم این مورد را برای بارگذاری در فوتر تنظیم کنید. توجه: این افزونه با سایر افزونه های وردپرس Google Analytics کار نمی کند و از روش توصیه شده توسط گوگل پشتیبانی نمی شود.

3. Disqus Conditional Load
اگر از Disqus استفاده می کنید، بسیار مهم است که نظرات Disqus را بارگذاری کنید. اگر این کار را نکنید، Disqus می تواند یک مانع واقعی برای سرعت بارگذاری سایت شما باشد. چرا؟ زیرا بهطور پیشفرض باید تک تک آواتارها و تمام اسکریپتهای اضافی را که به دلیل تغییرات تبلیغات Disqus اضافه میکنند، بارگیری کند . بنابراین ما قطعاً توصیه میکنیم افزونه رایگان Disqus Conditional Load توسط Joel James را بررسی کنید.

این افزونه در حال حاضر بیش از 10000 نصب فعال با امتیاز 4.8 از 5 ستاره دارد. میتوانید Disqus Conditional Load را از مخزن وردپرس یا با جستجوی آن در زیر افزونههای «افزودن جدید» در داشبورد وردپرس خود دانلود کنید. قبل از فعال کردن این افزونه، باید افزونه رسمی Disqus را غیرفعال کنید. علاوه بر بارگیری تنبل همه تصاویر (آواتارها)، همچنین به شما امکان می دهد اسکریپت شمارش را در صورت عدم استفاده از آن غیرفعال کنید. بنابراین یک تماس جاوا اسکریپت کمتر در سایت وردپرس شما وجود خواهد داشت.
ما چند آزمایش سریع انجام دادیم تا بتوانید تفاوت را ببینید. در مثال ما، یک پست وبلاگ با 35 نظر در مورد آن داریم. ما ابتدا آن را با پلاگین رسمی Disqus تست کردیم و سپس با افزونه Disqus Conditional Load تست هایی را انجام دادیم.
پلاگین رسمی Disqus
ما ابتدا 5 تست را در Pingdom انجام دادیم و میانگین را گرفتیم. همانطور که می بینید کل زمان بارگذاری 917 میلی ثانیه با 113 درخواست بود.

افزونه بار مشروط Disqus
سپس به افزونه Disqus Conditional Load تغییر مکان دادیم و 5 آزمایش را دوباره در Pingdom انجام دادیم . همانطور که می بینید زمان بارگذاری ما به 685 میلی ثانیه کاهش یافت و اکنون فقط 88 درخواست داریم! در مورد یک تفاوت عمده با یک تعویض کوچک افزونه رایگان صحبت کنید. برای سایت های خبری بزرگ که از Disqus استفاده می کنند، این نتیجه می تواند معجزه کند.

4. Lazy Load for Comments
شاید شما اصلاً طرفدار Disqus نباشید. قطعا مزایا و معایب خود را دارد. اگر ترجیح می دهید از نظرات بومی وردپرس استفاده کنید، این نیز مشکل مشابهی دارد. به طور پیش فرض، تمام گراواتارها را در هر بارگذاری صفحه بارگذاری می کند. توانایی بارگذاری تنبل نظرات در هسته وردپرس تعبیه نشده است. با این حال، یک راه حل عالی سبک و رایگان که ما توصیه می کنیم افزونه Lazy Load for Comments است . این افزونه نیز توسط جیمز جوئل توسعه یافته است.

این افزونه جدیدتر است و در حال حاضر تنها 100 نصب فعال با امتیاز 5 از 5 ستاره دارد. شما می توانید Lazy Load for Comments را از مخزن وردپرس یا با جستجوی آن در زیر افزونه های «افزودن جدید» در داشبورد وردپرس خود دانلود کنید.
پیکربندی آن بسیار ساده است. به سادگی نصب کنید و در زیر تنظیمات Discussion، دو گزینه وجود دارد. بهطور پیشفرض، روی «On Scroll» تنظیم شده است که احتمالاً اکثر مردم ترجیح میدهند. همچنین میتوانید آن را روی «On Click» تنظیم کنید که دکمهای را برای بازدیدکنندگان ایجاد میکند تا قبل از بارگیری نظرات روی آن کلیک کنند.

ما چند آزمایش سریع انجام دادیم تا بتوانید تفاوت را ببینید. در مثال ما، دوباره از همان پست وبلاگ با 35 نظر در مورد آن استفاده می کنیم. ما ابتدا آن را با نظرات بومی آزمایش کردیم و سپس با افزونه Lazy Load for Comments تست هایی را انجام دادیم.
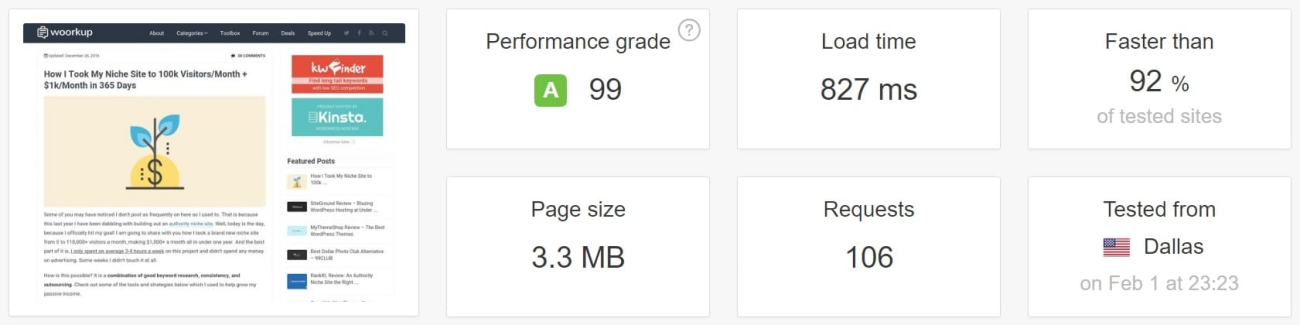
نظرات بومی
ما ابتدا 5 تست را در Pingdom انجام دادیم و میانگین را گرفتیم. همانطور که می بینید کل زمان بارگذاری 827 میلی ثانیه با 106 درخواست بود.

پلاگین Lazy Load for Comments
سپس به پلاگین Lazy Load for Comments تغییر مکان دادیم و 5 تست را دوباره در Pingdom انجام دادیم . همانطور که می بینید زمان بارگذاری ما به 685 میلی ثانیه کاهش یافت و اکنون فقط 87 درخواست داریم! این فوق العاده است. چنین ترفند کوچکی برای نظرات بومی و بلافاصله بسیار سریعتر است.

5 . ایموجی ها را غیرفعال کنید
وقتی وردپرس 4.2 را منتشر کردند، پشتیبانی از ایموجی ها را به هسته مرورگرهای قدیمی اضافه کردند. مشکل بزرگ این است که یک درخواست HTTP اضافی در سایت وردپرس شما برای بارگیری فایل wp-emoji-release.min.js ایجاد می کند. و این در هر صفحه بارگیری می شود. در حالی که این فایل تنها 10.5 کیلوبایت است، مواردی از این قبیل به مرور زمان اضافه می شوند. و برای اکثر کسب و کارها، آنها هرگز از ایموجی ها استفاده نمی کنند. خبر خوب این است که یک افزونه رایگان به نام Disable Emojis وجود دارد که توسط Ryan Hellyer توسعه یافته است.

عملکرد Disable Emojis
این افزونه فوق العاده سبک است، دقیقاً تنها 9 کیلوبایت است. در زمان نوشتن این مطلب، در حال حاضر بیش از 40000 نصب فعال با امتیاز 5 از 5 ستاره دارد. میتوانید آن را از مخزن وردپرس یا با جستجوی آن در داشبورد وردپرس خود در زیر افزونههای «افزودن جدید» دانلود کنید. شکلک ها و شکلک ها همچنان در مرورگرهایی که از آنها پشتیبانی داخلی دارند کار خواهند کرد. این افزونه به سادگی فایل جاوا اسکریپت اضافی را که برای افزودن پشتیبانی از ایموجی ها در مرورگرهای قدیمی استفاده می شود، حذف می کند. چیزی برای پیکربندی وجود ندارد، به سادگی نصب کنید، فعال کنید، و فایل جاوا اسکریپت اضافی از بین خواهد رفت.
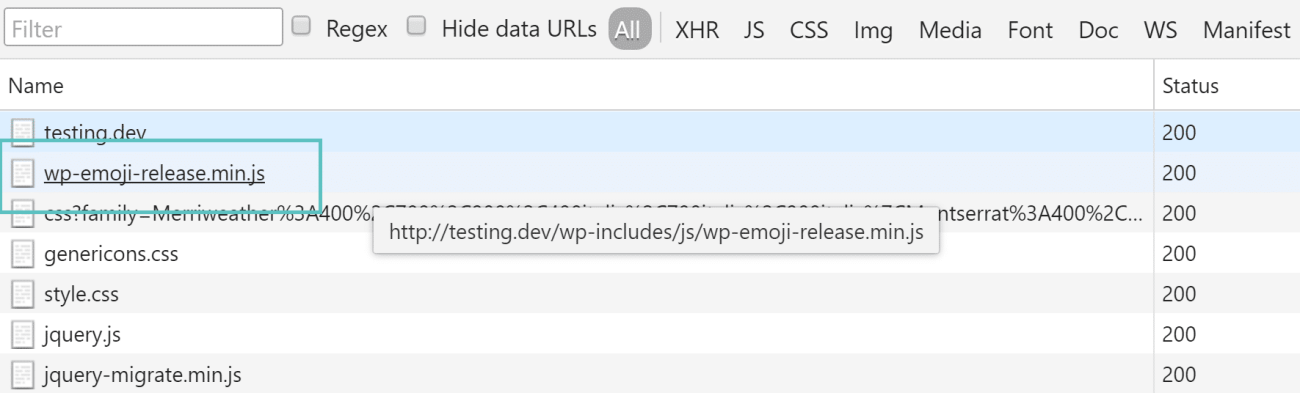
در زیر نمونه ای از اسکریپتی است که در سایت وردپرس شما غیرفعال می کند.

6 . جاسازی ها را غیرفعال کنید
پس از آن جاسازی هایی داریم. وقتی وردپرس 4.4 را منتشر کردند، ویژگی oEmbed را در هسته ادغام کردند. احتمالاً قبلاً این را دیده یا استفاده کرده اید. این به کاربران اجازه می دهد تا ویدئوها، توییت ها و بسیاری از منابع دیگر یوتیوب را به سادگی با چسباندن یک URL در سایت خود جاسازی کنند، که وردپرس به طور خودکار آن را به یک جاسازی تبدیل می کند و یک پیش نمایش زنده در ویرایشگر بصری ارائه می دهد. اگر فیس بوک را در سایت خود جاسازی کرده اید، بررسی کنید که به روز رسانی جدید فیس بوک چگونه می تواند بر آن تأثیر بگذارد و چگونه می توانید آن را برطرف کنید.
وردپرس برای مدت طولانی مصرف کننده oEmbed بوده است، اما با به روز رسانی وردپرس خود به ارائه دهنده oEmbed تبدیل شد . این ویژگی برای بسیاری از افراد مفید است و ممکن است بخواهید آن را فعال نگه دارید. با این حال، منظور این است که اکنون یک درخواست HTTP اضافی در سایت وردپرس شما برای بارگیری فایل wp-embed.min.js ایجاد می کند. و این در هر صفحه بارگیری می شود. در حالی که این فایل تنها 1.7 کیلوبایت است، مواردی از این قبیل به مرور زمان اضافه می شوند. خود درخواست گاهی اوقات یک معامله بزرگتر از اندازه دانلود محتوا است.

خوشبختانه یک افزونه رایگان به نام Disable Embeds وجود دارد که توسط Pascal Birchler که در واقع یکی از مشارکت کنندگان اصلی وردپرس است، توسعه یافته است.

عملکرد Disable Embeds
این پلاگین فوق العاده سبک است، به طور دقیق فقط 3 کیلوبایت است. در زمان نوشتن این مطلب، در حال حاضر بیش از 10000 نصب فعال با امتیاز 4.8 از 5 ستاره دارد. میتوانید آن را از مخزن وردپرس یا با جستجوی آن در داشبورد وردپرس خود در زیر افزونههای «افزودن جدید» دانلود کنید. چیزی برای پیکربندی وجود ندارد، به سادگی نصب کنید، فعال کنید، و فایل جاوا اسکریپت اضافی از بین خواهد رفت. ویژگی های زیر را دارد:
- از جاسازی کردن سایت شما توسط دیگران جلوگیری می کند.
- شما را از جاسازی کردن سایر سایت های غیر لیست سفید باز می دارد.
- بارگذاری فایل جاوا اسکریپت را در سایت وردپرس شما غیرفعال می کند.
هنوز هم میتوانید چیزهایی را از YouTube و Twitter با استفاده از اسکریپتهای iframe جاسازی کنید.
7. perfmatters
همچنین یک پلاگین جدید به نام perfmatters در این بلوک وجود دارد که به شما امکان می دهد در واقع سه پلاگین ذکر شده در بالا را با هم ترکیب کنید. این کار را هنگام مدیریت و به روز رسانی بسیار آسان تر می کند. پلاگین perfmatters در واقع توسط یکی از اعضای تیم Kinsta توسعه یافته است!

این یک افزونه ممتاز است و به شما امکان می دهد تا به راحتی چندین بهینه سازی عملکرد وب را با یک کلیک پیاده سازی کنید. در زیر تنها تعدادی از بهینهسازیهایی که میتوانید انجام دهید آورده شده است:
- ایموجی ها را غیرفعال کنید
- غیرفعال کردن جاسازی ها
- رشته های پرس و جو را حذف کنید
- jQuery Migrate را حذف کنید
- بازبینی پست را غیرفعال یا محدود کنید
- تغییر فاصله ذخیره خودکار
- پینگ بک و ترک بک را غیرفعال کنید
- XML-RPC را غیرفعال کنید
- برچسب Generator WordPress را حذف کنید
- پیوندهای فید RSS را حذف کنید
- API قلب وردپرس را غیرفعال کنید
- واکشی اولیه DNS
- اسکریپت ها و سبک های ووکامرس را غیرفعال کنید
- غیرفعال کردن قطعات سبد خرید ووکامرس (AJAX)
عملکرد perfmatters
بسیاری از این بهینهسازیها به کاهش درخواستهای HTTP در سایت شما و کاهش نفخ پایگاه داده کمک میکنند. توجه به این نکته مهم است که هیچ فایلی را از سایت شما حذف نمی کند، بلکه آنها را با قلاب های وردپرس غیرفعال می کند. این کاملا بی خطر است.

و یکی از قدرتمندترین ویژگی های گنجانده شده، مدیر اسکریپت است. این به شما امکان می دهد بسته به صفحه ای که بازدید می کنید، CSS و JS را به صورت مشروط بارگیری کنید. این یک افزونه ساده و سبک است که به شما امکان می دهد از شر فایل های بی فایده CSS و JS که توسط تم ها و افزونه ها ثبت شده اند خلاص شوید. حتی اگر روی HTTP/2 اجرا میکنید، باز هم میتوانید مدتی از بارگذاری صفحه خود را اصلاح کنید.
فقط به عنوان یک مثال سریع از عملکرد مدیر اسکریپت، ما سایت توسعه خود را راه اندازی کردیم و پلاگین های زیر را نصب کردیم، این افزونه ها معمولی هستند که ممکن است در سایت یا وبلاگ مشتری پیدا کنید:
- Contact Form 7
- Disqus Comment System
- Q2W3 Fixed Widget
- Social Warfare
- Table of Contents Plus
- TablePress
عملکرد قبل از perfmatters
سپس 5 تست را در Pingdom انجام دادیم و میانگین را گرفتیم. همانطور که می بینید، حجم کل صفحه ما 264.4 کیلوبایت، زمان بارگذاری ما 469 میلی ثانیه است و در مجموع 24 درخواست داریم.

پیکربندی پلاگین perfmatters
سپس افزونه perfmatters را پیکربندی کردیم. برای انجام این کار، به سادگی به صفحه ای در سایت خود، در این مورد صفحه اصلی، مرور کنید و روی “Script Manager” در نوار مدیریت وردپرس خود کلیک کنید.

یکی از بزرگترین مشکلات بسیاری از افزونه های وردپرس این است که آنها اسکریپت های خود را در کل سایت شما بارگذاری می کنند. حتی پلاگین های محبوبی مانند فرم تماس 7 نیز این کار را انجام می دهند. برای اکثر مردم، آنها واقعاً فقط به اسکریپت هایی برای بارگیری فرم تماس 7 در صفحه تماس خود نیاز دارند. همین امر در مورد افزونه هایی مانند Social Warfare و Disqus نیز صدق می کند. Social Warfare دکمههای رسانههای اجتماعی را فراهم میکند که واقعاً فقط میخواهید در پستهای وبلاگ خود بارگذاری شوند. و برای Disqus هم همینطور. با perfmatters می توانید آنها را برای بارگذاری در صفحات خاص، پست های خاص پیکربندی کنید، آنها را به طور کلی غیرفعال کنید، و غیره.
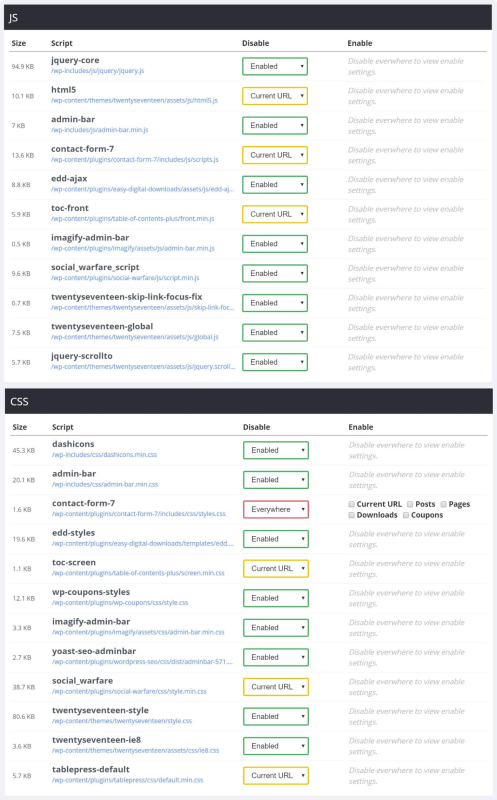
در این مثال، 12 اسکریپت زیر را از بارگیری در صفحه اصلی خود غیرفعال می کنیم، زیرا به آنها نیازی نیست. صفحه اصلی شما یکی از مهمترین صفحات سایت شما است و بازدیدکنندگان معمولاً ابتدا آن را می بینند. perfmatters به شما امکان می دهد اسکریپت ها را با یک کلیک غیرفعال کنید.
/wp-content/themes/twentyseventeen/assets/js/html5.js
/wp-content/plugins/contact-form-7/includes/css/styles.css
/wp-content/plugins/table-of-contents-plus/screen.min.css
/wp-content/plugins/social-warfare/css/style.min.css
/wp-content/plugins/tablepress/css/default.min.css
/wp-content/plugins/contact-form-7/includes/js/jquery.form.min.js
/wp-content/plugins/contact-form-7/includes/js/scripts.js
/wp-content/plugins/table-of-contents-plus/front.min.js
/wp-content/plugins/social-warfare/js/script.min.js
/wp-content/plugins/q2w3-fixed-widget/js/q2w3-fixed-widget.min.js
/wp-content/plugins/disqus-comment-system/media/js/count.js
/wp-includes/js/wp-embed.min.js
عملکرد بعد از perfmatters
سپس 5 تست را دوباره در Pingdom انجام دادیم و میانگین را گرفتیم. همانطور که می بینید، حجم کل صفحه ما در حال حاضر 231.7 کیلوبایت است، زمان بارگذاری ما 424 میلی ثانیه است و در مجموع 12 درخواست داریم. ما با این افزونه به معنای واقعی کلمه کل درخواست های خود را به نصف کاهش دادیم! و هیچ الحاقی انجام نمی شود، به این معنی که این کاملاً در بهترین شیوه ها برای عملکرد بهتر HTTP/2 است. از قلابهای بومی وردپرس استفاده میکند، که این کار باید انجام شود.

البته، این فقط یک مثال در یک سایت کوچک است. در سایتهای بسیار بزرگتر، میتوانید اسکریپتهای WooCommerce خاصی را که مورد نیاز نیستند، اسکریپتهای EDD، همه چیز را غیرفعال کنید. احتمالاً متوجه شدید که این چقدر قدرتمند است. به طور کلی، اگر چیزی مورد استفاده یا مورد نیاز نیست، بهترین کار این است که آن را برای کاربر بارگذاری نکنید. این بهترین زمان بارگذاری ممکن را تضمین می کند. و برای کسانی از شما که هنوز از سرورهای پشتیبانی شده HTTP/2 استفاده نمی کنید، با این افزونه افزایش سرعت بیشتری خواهید دید. جایگزین رایگان دیگری که می توانید امتحان کنید، که بسیار شبیه است، افزونه Plugin Organizer است .
منبع:
https://kinsta.com/blog/wordpress-performance-plugins/